Using grid to split a table cell
Well that kind of a break sucked.
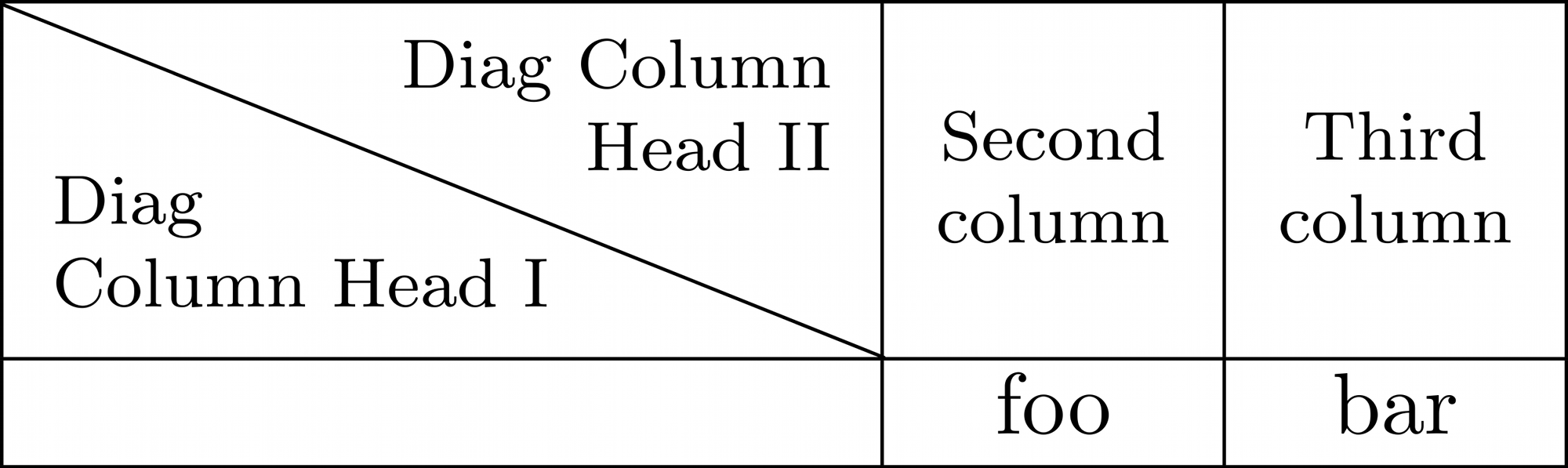
The other day I got to think about a little problem: split table cells.

If you search around the web for CSS solutions,
you'll mostly find more or less fiddly ones: this one from StackOverflow hacks a border by transforming it - awesome hackery. I also liked Wikipedia's solution, which takes a standard strike-through using gradients and automatically calculates the specific values for margins to keep the "sub cells" from the diagonal.
But I was thinking that we should be able to do better these days. Shouldn't we get to stop worrying about the dimensions of the content?
Grid to the rescue.
A simple 2x2 grid an inlined background SVG to draw the diagonal; column placement creates faux cells alongside auto-rows at 1fr ensure we don't cross the line. In other words, an (almost) content-agnostic split table cell.
You can go ahead and edit the text to try it out. See if you can find some edge cases where it fails (and let me know if you find a real case).
And in real life don't forget to add some non-visual hints to clarify which part is which, especially in a table head.
Happy New Year.